#fvmobile
Fort Vancouver Mobile - A video overview
Courtesy of: Research Assistant Aaron May of Washington State University Vancouver's Creative Media and Digital Culture program. Produced in 2011.
Video highlights from the apps (36-minute version)
This montage provides a sampling of some of the video media in the Fort Vancouver Mobile apps. This app is much more than just a video distribution system, but these videos show the variety of content, from expositional segments to new journalism to those intended to prompt the development of interactive narratives.
Monday, August 29, 2011
Hudson's Bay Company grant program is suspended
I recently came across an old call for historic preservation/interpretation grant proposals for the Hudson's Bay Company, which operated Fort Vancouver more than 150 years ago. So I wrote the company a note about the FVM project, and the response was not promising. A nameless employee at The HBC wrote back that the grant program had been suspended, and that it only funded projects within Canada, when it was operating. But the person did ask for the project web site. So maybe the door is not completely closed.
Thursday, August 11, 2011
Added to the list: The Old Apple Tree story
With two modules nearly completed (Kanaka and Kane), one module about 3/4th of the way done (Village Opening), and a fourth module well underway (women and domestic life), we have been thinking about what will be next for the Fort Vancouver Mobile project.
Brady Berkenmeier and Allen Anderson, the creative drivers of the Kane module, are ready to begin work on another phase. The Old Apple Tree story has been put through significant preproduction work. So it made sense for us to return to The Old Apple Tree story for the fifth FVM module, with Berkenmeier and Anderson leading the effort.
This piece originally was developed as part of a (DTC 354) Digital Storytelling class at Washington State University Vancouver in the fall of 2010, also the origins of the Kane module. Berkenmeier was a member of that class, and he worked with the students who developed The Old Apple Tree story to the point it is now. He therefore was the logical choice to help bring that core of an idea (har har) to fruition. He has many ideas already for the module and said he will begin soon on the framework.
Brady Berkenmeier and Allen Anderson, the creative drivers of the Kane module, are ready to begin work on another phase. The Old Apple Tree story has been put through significant preproduction work. So it made sense for us to return to The Old Apple Tree story for the fifth FVM module, with Berkenmeier and Anderson leading the effort.
This piece originally was developed as part of a (DTC 354) Digital Storytelling class at Washington State University Vancouver in the fall of 2010, also the origins of the Kane module. Berkenmeier was a member of that class, and he worked with the students who developed The Old Apple Tree story to the point it is now. He therefore was the logical choice to help bring that core of an idea (har har) to fruition. He has many ideas already for the module and said he will begin soon on the framework.
Kane module is nearly ready for beta testing
Brady Berkenmeier and Allen Anderson and I spent a few hours testing the Kane module on Tuesday, and it is expected to be ready for beta testing by Sept. 17, when Fort Vancouver has its largest event of the year, Campfires and Candlelight.
Friday, August 5, 2011
Welcome, bienvenue, bienvenido, National Park Service Digital Media Webinar participants!
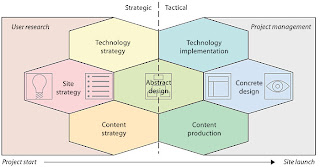
Greg Shine of the Fort Vancouver National Historic Site said you might be stopping by today. ... So let me add just a bit more to what I wrote below for this group. Digital media, especially through mobile devices, creates many new opportunities. It is not magic, though, and digital media does not get created through wizardry. Digital media is the result of a process, often a complicated and creative process, and to help you visualize this activity, here are two illustrations taken from the Elements of User Experience work by Jesse James Garrett. Both of these graphics helped me in the beginning of the Fort Vancouver Mobile project, as launching points, and I suspect they also might help you in whatever you want to accomplish. More details on each of the labels are available through Garrett's sites and books.
If I can be of any further help to you or your project, please feel free to contact me anytime via the email on the upper right-hand side of this page.
- Brett
If I can be of any further help to you or your project, please feel free to contact me anytime via the email on the upper right-hand side of this page.
- Brett
Wednesday, August 3, 2011
10 tips for making great mobile place-based media
Greg Shine, Chief Ranger at the Fort Vancouver National Historic Site, and I have been working on this FVM project for a couple of years now. He asked me recently what were my top tips for people considering starting such a project in other places. He wanted to share those, along with his tips, as part of the National Park Service's first Digital Media Webinar at the Washington D.C.-area training center, which is being attended right now, as I type, by Shine as well as by more than 90 employees from throughout national parks in the U.S. & territories (such as Virgin Islands, American Samoa, and Guam).
Here is what I wrote:
1. Make friends. No one person can create a high-quality mobile app alone, no matter how talented. The process just requires too many things to be done, in too many different fields, with too much expertise needed. Sweat equity builds these mobile apps, and the payoff for friends is the fun of collaborating together on a cool project.
2. Focus on something small and achievable. Ambitions will grow, no doubt, in the process, but the original idea should be something that a small team can build and celebrate as a success. Mobile devices can do it all – text, images, audio, video, animation, plus interactivity with contextual awareness – but an app creator will do best by starting with a series of small goals, and gradually chipping away at the bigger dream.
3. Stay focused on that original goal. It will be tempting to follow the siren call of mobile app possibilities. Just remember, something inspired you to build the mobile app for your site. Whatever that was, keep your eyes on it. Build it. When you are done, there always can be a Phase 2.
4. Don’t skimp on the backend. While the least interesting part of the mobile app is the invisible coding that makes it work, think of that component like the engine of a car. If your Ferrari of an idea can’t make it out of the driveway, then it’s just as valuable as your garden Gnome. Such backend work on a mobile app is much more complicated than even your programmer probably understands, because of the interactions it creates with non-coded physical space. Whatever your most conservative estimate is for programming costs and time, triple it. Then, triple that.
5. Avoid old patterns. A mobile app offers radically new opportunities. Explore them. Porting a wayside sign onto a mobile screen, for example, is no different in ambition than the companies in the mid-1990s who thought it was innovative to transfer their tri-fold brochures, as is, onto a web site.
6. Get to know your visitors. Take the time, do the research, and get to know your users in as much depth as possible. It is not just sufficient to know what users do at your site, because they very well may be following the rat maze you have created. Instead, try starting with a blank slate, and asking visitors what they would like to be doing at the site, and how, and let your imagination and your mobile app try to respond to those ideas.
7. Challenge all of your assumptions. The world of mediated spaces has changed so significantly during the past decade, with the mass adoption of mobile devices, and the growing abilities of them, that almost any habitual interpretive process you have could be outdated. Systematically test what you are doing. Don’t just assume it is working. Find out what actually is making connections with visitors, what isn’t, and what your visitors want right now and in the future. Move resources away from the past and toward the future. Serve your users, not your habits.
8. Quality is more important than quantity. It might be easy and seemingly helpful to dump all of your desktop-oriented web pages into the mobile device. But if those pages do not look good or work well on the device, then your users will develop a negative perception of your app and site. It might be difficult to create a small, yet high-quality object, on the mobile device, such as a high-res image, aligned with the physical space, and pushed to the user at a specific geolocated place, ripe for intellectual engagement. But which do you think would have a greater positive impact?
9. A professional app requires professional contributors, with professional equipment. It might be tempting to bring along cousin Billy, and niece Billyette, with the camcorder and a box of tapes, and try to reenact a scene from history in your backyard. And it certainly would be cheaper and less hassle. But the difference between that approach and a partnership with professional actors, videographers, costumers, editors, script writers, etc., is the difference between a Ken Burns’-like documentary aesthetic and a hack’s YouTube channel.
10. Do something fun. Don’t create a mobile app because you think you have to, or it should be done. Don’t assign it to somebody, or create an elaborate bureaucracy to handle the “mobile” issue. Find some aspect of your interpretation that you really think would be exciting as a mobile app. Work in that inspired space, of wanting this new piece of digital media to exist, because you want it to exist. If this project becomes just another chore, or task, to check off, everyone loses. If this project expresses something you passionately want to share with your visitors, because you know they want it, too, then you should start today. There is a lot of work, a lot of agony, and a lot of glory ahead of you.
Here is what I wrote:
1. Make friends. No one person can create a high-quality mobile app alone, no matter how talented. The process just requires too many things to be done, in too many different fields, with too much expertise needed. Sweat equity builds these mobile apps, and the payoff for friends is the fun of collaborating together on a cool project.
2. Focus on something small and achievable. Ambitions will grow, no doubt, in the process, but the original idea should be something that a small team can build and celebrate as a success. Mobile devices can do it all – text, images, audio, video, animation, plus interactivity with contextual awareness – but an app creator will do best by starting with a series of small goals, and gradually chipping away at the bigger dream.
3. Stay focused on that original goal. It will be tempting to follow the siren call of mobile app possibilities. Just remember, something inspired you to build the mobile app for your site. Whatever that was, keep your eyes on it. Build it. When you are done, there always can be a Phase 2.
4. Don’t skimp on the backend. While the least interesting part of the mobile app is the invisible coding that makes it work, think of that component like the engine of a car. If your Ferrari of an idea can’t make it out of the driveway, then it’s just as valuable as your garden Gnome. Such backend work on a mobile app is much more complicated than even your programmer probably understands, because of the interactions it creates with non-coded physical space. Whatever your most conservative estimate is for programming costs and time, triple it. Then, triple that.
5. Avoid old patterns. A mobile app offers radically new opportunities. Explore them. Porting a wayside sign onto a mobile screen, for example, is no different in ambition than the companies in the mid-1990s who thought it was innovative to transfer their tri-fold brochures, as is, onto a web site.
6. Get to know your visitors. Take the time, do the research, and get to know your users in as much depth as possible. It is not just sufficient to know what users do at your site, because they very well may be following the rat maze you have created. Instead, try starting with a blank slate, and asking visitors what they would like to be doing at the site, and how, and let your imagination and your mobile app try to respond to those ideas.
7. Challenge all of your assumptions. The world of mediated spaces has changed so significantly during the past decade, with the mass adoption of mobile devices, and the growing abilities of them, that almost any habitual interpretive process you have could be outdated. Systematically test what you are doing. Don’t just assume it is working. Find out what actually is making connections with visitors, what isn’t, and what your visitors want right now and in the future. Move resources away from the past and toward the future. Serve your users, not your habits.
8. Quality is more important than quantity. It might be easy and seemingly helpful to dump all of your desktop-oriented web pages into the mobile device. But if those pages do not look good or work well on the device, then your users will develop a negative perception of your app and site. It might be difficult to create a small, yet high-quality object, on the mobile device, such as a high-res image, aligned with the physical space, and pushed to the user at a specific geolocated place, ripe for intellectual engagement. But which do you think would have a greater positive impact?
9. A professional app requires professional contributors, with professional equipment. It might be tempting to bring along cousin Billy, and niece Billyette, with the camcorder and a box of tapes, and try to reenact a scene from history in your backyard. And it certainly would be cheaper and less hassle. But the difference between that approach and a partnership with professional actors, videographers, costumers, editors, script writers, etc., is the difference between a Ken Burns’-like documentary aesthetic and a hack’s YouTube channel.
10. Do something fun. Don’t create a mobile app because you think you have to, or it should be done. Don’t assign it to somebody, or create an elaborate bureaucracy to handle the “mobile” issue. Find some aspect of your interpretation that you really think would be exciting as a mobile app. Work in that inspired space, of wanting this new piece of digital media to exist, because you want it to exist. If this project becomes just another chore, or task, to check off, everyone loses. If this project expresses something you passionately want to share with your visitors, because you know they want it, too, then you should start today. There is a lot of work, a lot of agony, and a lot of glory ahead of you.
Monday, August 1, 2011
Updates about the growing FVM audience
Just a quick note to document that this Fort Vancouver Mobile blog surpassed 5,000 overall page views last month (July 2011), the biggest month yet (more than 700 page views in July alone). The beta version of the location-based app has been downloaded now by hundreds of people, according to market statistics, and anecdotally, we are getting all sorts of interesting feedback. A 13-year-old girl approached fort staff last week with suggestions for expansion of the app. A visitor to the site yesterday suggested to a friend in Spanish to "descargand" ("download") the app on Twitter, and even included the #fvmobile hashtag. Very cool!
Subscribe to:
Posts (Atom)
More about the fort
More about mobile storytelling ...
Phase One background
- William Kaulehelehe background
- Hawaiians at Fort main
- Hawaiians at Fort brochure
- Polynesian Cultural Center (Hawaii)
- Leaving Paradise book by Barman and Watson
- Crossing East (NPR excerpt on Hawaiians)
- Crossing East (radio series)
- Hula's history (NPR piece)
- Ke Kukui Foundation
- Na Hawaii
- Kalama ceremony (video)
- Clark County gov's Hawaiian link